오늘은 지난번 작업에 이어 Part.2 부분을 추가하여 만들어 볼 예정입니다.
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt2/#0
Write Your First Flutter App, part 2
In this step, you'll add a new page (called a route in Flutter) that displays the favorites. You'll learn how to navigate between the home route and the new route. In Flutter, the Navigator manages a stack containing the app's routes. Pushing a route onto
codelabs.developers.google.com
위의 사이트를 주로 참고하였으며, 영어가 조금 부족하거나 영어를 이해하고도 기술적으로 부족한 부분은 다른 블로그를 참고하여 작업하였습니다.
그래도 초기 환경설정만 잘 되어있다면 이번에는 알맞은 위치에 알맞게 소스만 추가해 주면 되어 작업은 수월하였습니다.
<사진 1> 소스 추가하기

<사진 2> 소스 추가2

<사진 3> 앱 실행 캡처이미지 (하트 아이콘 추가)

오른편에 하트 아이콘이 추가되었습니다.
<사진 4> 소스 추가

소스의 내용을 보면 상태 값에 따라서 소스의 상단에 정의한 컬랙션에 추가하거나 제거하는 소스입니다.
<사진 5> tap() 추가 후 처리 확인

터치(tap) 할 때 리스트 확인하여 리스트에 추가 및 삭제합니다.
그 결과 아이콘의 색/태두리 설정을 변경하는 결과를 반영하여 보여줍니다.
<사진 6> tap() 추가 후 처리 확인 2 - 더 많이 선택해 봄

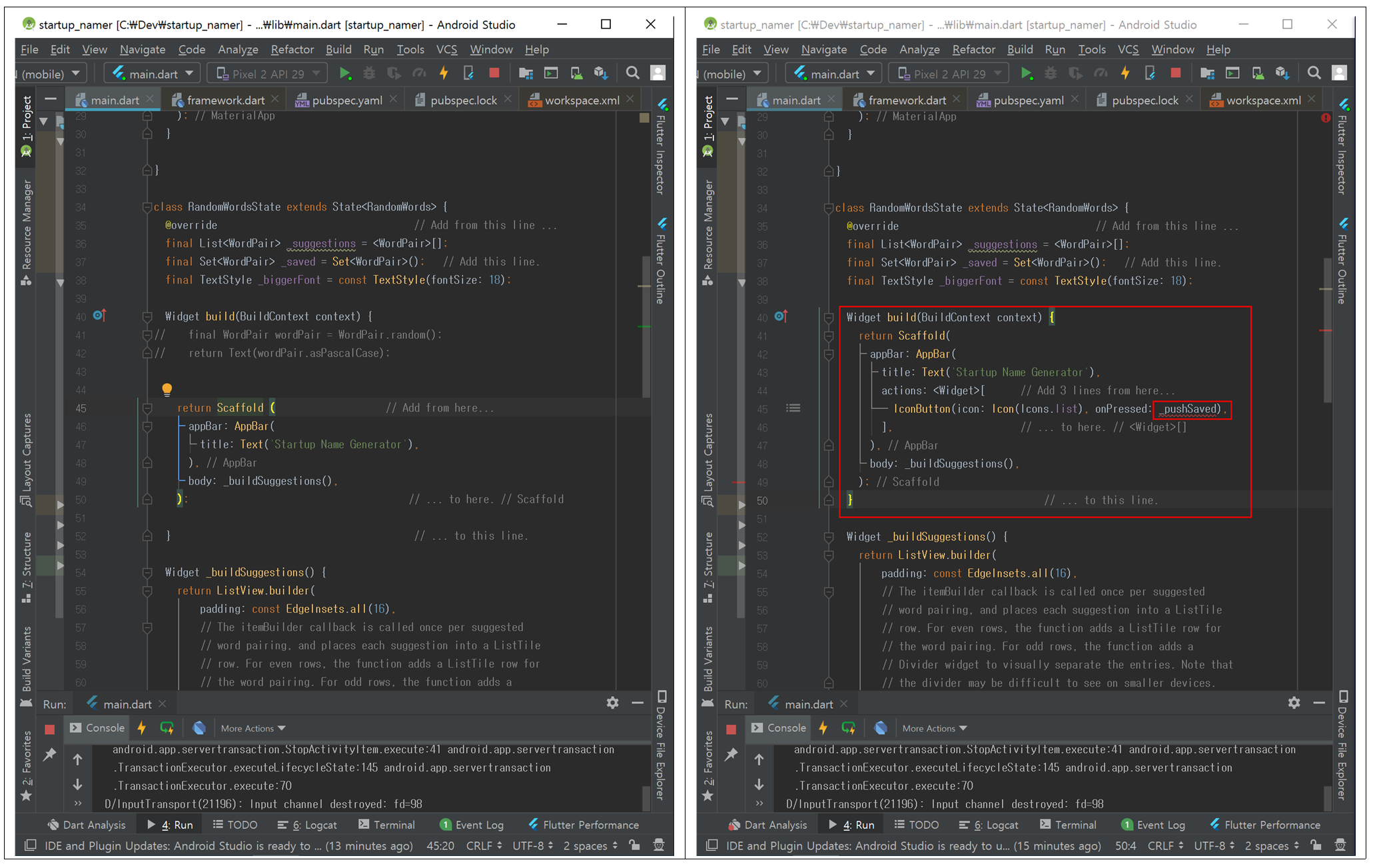
<사진 7> 소스 추가 (왼쪽의 소스에 오른쪽 부분으로 추가하여 수정)

프로그램에 오른쪽 위 편 붉은 사각형 안쪽의 작은 사각형으로 표시된 _pushSaved가 없어 Error가 발생합니다.
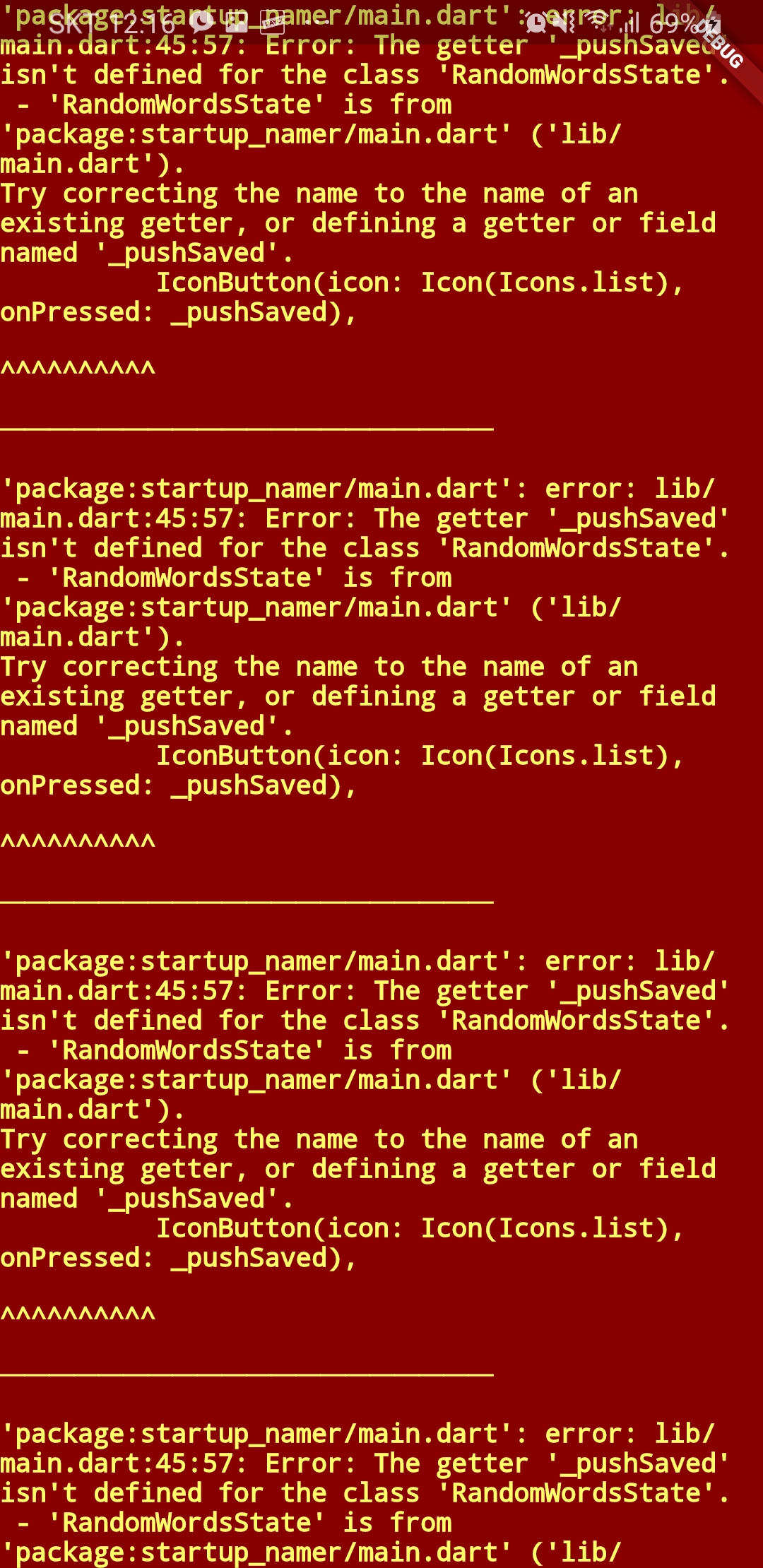
<사진 8> 실행 시 보이는 Error

_pushSaved가 없어 발생한다는 Error메시지의 내용을 확인할 수 있습니다.
<사진 9> 소스 추가 : _pushSaved 함수 추가

<사진 10> 추가된 버튼 확인

<사진 11> 추가된 버튼 클릭할 때 Error발생

<사진 12> 소스 추가

<사진 13> 소스 추가 후 추가된 목록 버튼 클릭 확인 (전)

<사진 14> 소스추가 후 추가된 목록버튼 클릭 확인 (후)

이전 화면에서 tap 하여 붉게 표시된 단어 쌍 목록을 표시해줍니다.
<사진 15> 소스 추가 (테마 데이터)

<사진 16> 테마 변경 확인

회색 &흰색 느낌의 테마인 듯합니다.
<사진 17> 테마 비교

안드로이드용과 아이폰용 테마인 듯합니다.
모든 작업을 완료하셨다면 추후에 마지막 페이지에서 원하시는 추가 정보를 확인하실 수 있습니다.
https://codelabs.developers.google.com/codelabs/first-flutter-app-pt2/#8
Write Your First Flutter App, part 2
In this step, you'll add a new page (called a route in Flutter) that displays the favorites. You'll learn how to navigate between the home route and the new route. In Flutter, the Navigator manages a stack containing the app's routes. Pushing a route onto
codelabs.developers.google.com
'Flutter' 카테고리의 다른 글
| [Flutter] QR Code Scanner 만들기 (0) | 2020.07.14 |
|---|---|
| [Flutter] 환경 구축 (1) - for Windows 2번째 (0) | 2020.07.10 |
| [Flutter] 첫 앱 만들기 ( Part. 1 ) (0) | 2019.09.28 |
| [Flutter] 안드로이드 기기에서 구동해보기 (0) | 2019.09.07 |
| [Flutter] 환경 구축 (1) - for Windows (3) | 2019.08.31 |