오늘의 포스팅은 이전의 포스팅인 <Login Page UI 디자인>에 이어 Login Page에 실질적인 기능을 넣기 위한 작업입니다.
작업 분량이 꽤나 많아져 해당 내용의 포스팅을 2개 혹은 심하면 3개까지 쪼갤 수도 있습니다.
2020/08/23 - [프로젝트/[Flutter] 인스타그램 클론] - [Flutter] 인스타그램 클론(7) - Login Page UI 작성
[Flutter] 인스타그램 클론(7) - Login Page UI 작성
오늘은 이전 포스팅에 이어 Login Page의 UI 디자인을 해 보았습니다. 이전 포스팅은 스마트폰의 갤러리에서 이미지를 불러오는 것으로 아래에서 확인을 해 보실 수 있습니다. 2020/08/10 - [프로젝트/[
newstory-of-dev.tistory.com
먼저 로그인 페이지는 당연히 디자인이 되어있어야 하니 이 작업의 선행작업을 위해서는 위의 링크로 걸어둔 이전 포스팅들을 참고해주시기 바랍니다.
<1. Firebase 사이트 접속>

<2. 프로젝트 만들기 - 프로젝트 이름 입력>

<3. 프로젝트 만들기 2 - 애널리틱스 사용 설정>

<4. 프로젝트 만들기3_애널리틱스 구성>

저는 애널리틱스로 바로 이 블로그의 사용 현황을 확인하고 있는데, 이 프로젝트의 통계도 확인을 해 보기 위해 연결을 해 보았습니다. 어차피 Test개발이고 최대 사용자가 2명 예상이라 굳이 할 필요가 있었나 싶긴 합니다.
<5. 프로젝트 생성중>

<6. 프로젝트 생성 완료>

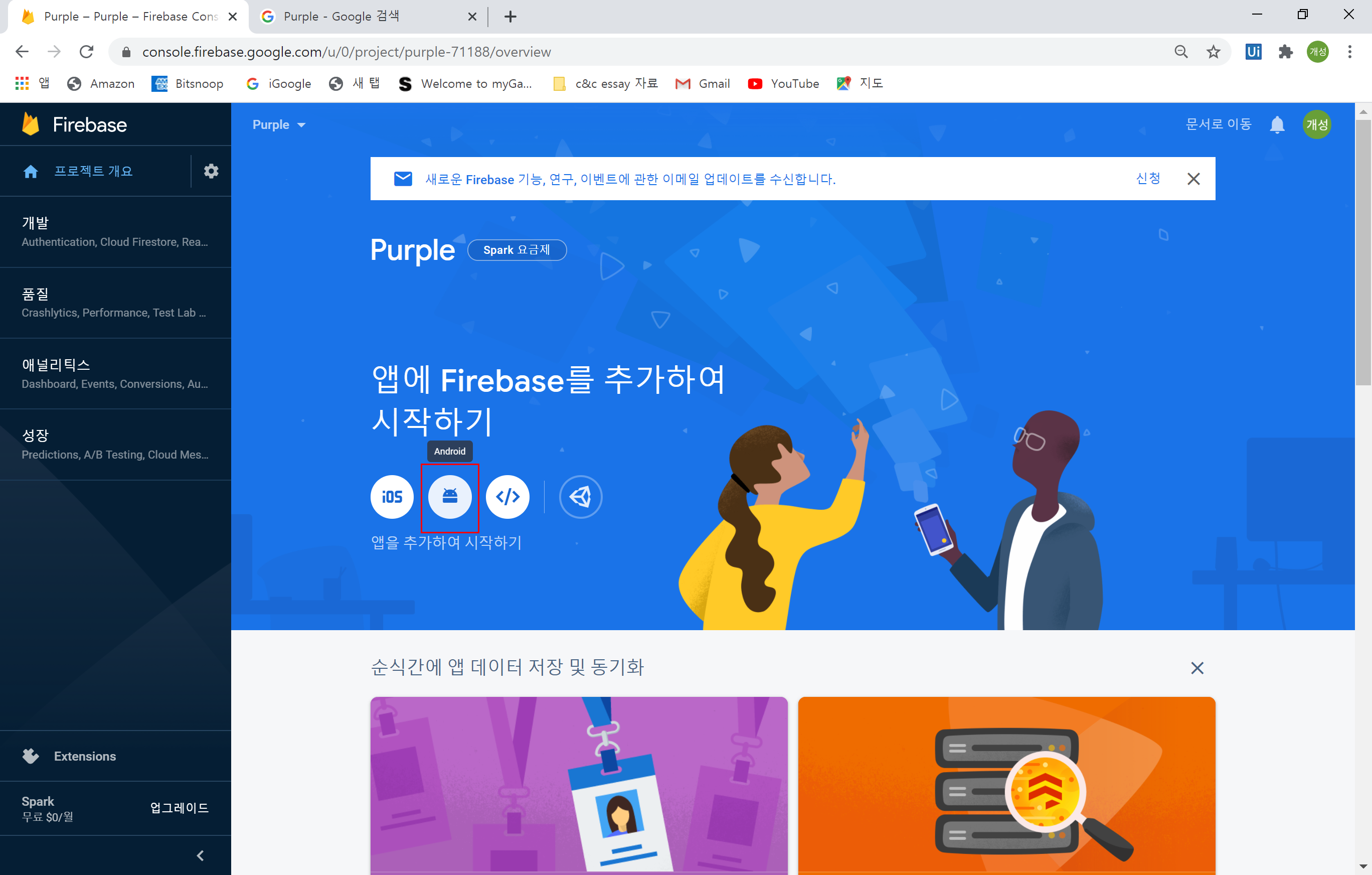
<7. 프로젝트 등록하기_안드로이드 먼저>

<8. 패키지 이름 확인>

패키지의 이름은 처음 프로젝트를 만들 때 설정하였는데, 잘 기억이 나지 않으시는 분께서는 위와 같이 프로젝트 폴더의 하위에 다음과 같이 찾아서 AndroidManifest 파일을 열어 확인할 수 있습니다.
Project > android > app > src > main > res > AndroidManifest.xml
<9. SHA-1 인증서 받을 준비>

인증서 관련 사이트입니다.
developers.google.com/android/guides/client-auth
Authenticating Your Client | Android용 Google API | Google Developers
Certain Google Play services (such as Google Sign-in and App Invites) require you to provide the SHA-1 of your signing certificate so we can create an OAuth2 client and API key for your app. To get your SHA-1, follow the instructions to use Keytool or Grad
developers.google.com
<10. 터미널에서 수행>

SHA-1의 인증서 지문을 복사하여 위의 입력 칸에 붙여 넣습니다.
Windows에서는 터미널을 아래의 경로로 이동하여 명령을 수행합니다.
c:\Program Files\Android\Android Studio\jre\jre\bin>
수행할 명령은 아래와 같습니다.
keytool -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystore
<11. 터미널에서 받은 인증서 지문 값 입력>

값을 입력 후 아래의 앱 등록버튼을 눌러줍니다.
<12. 터미널에서 받은 인증서 지문 값 입력 후 대기 중>

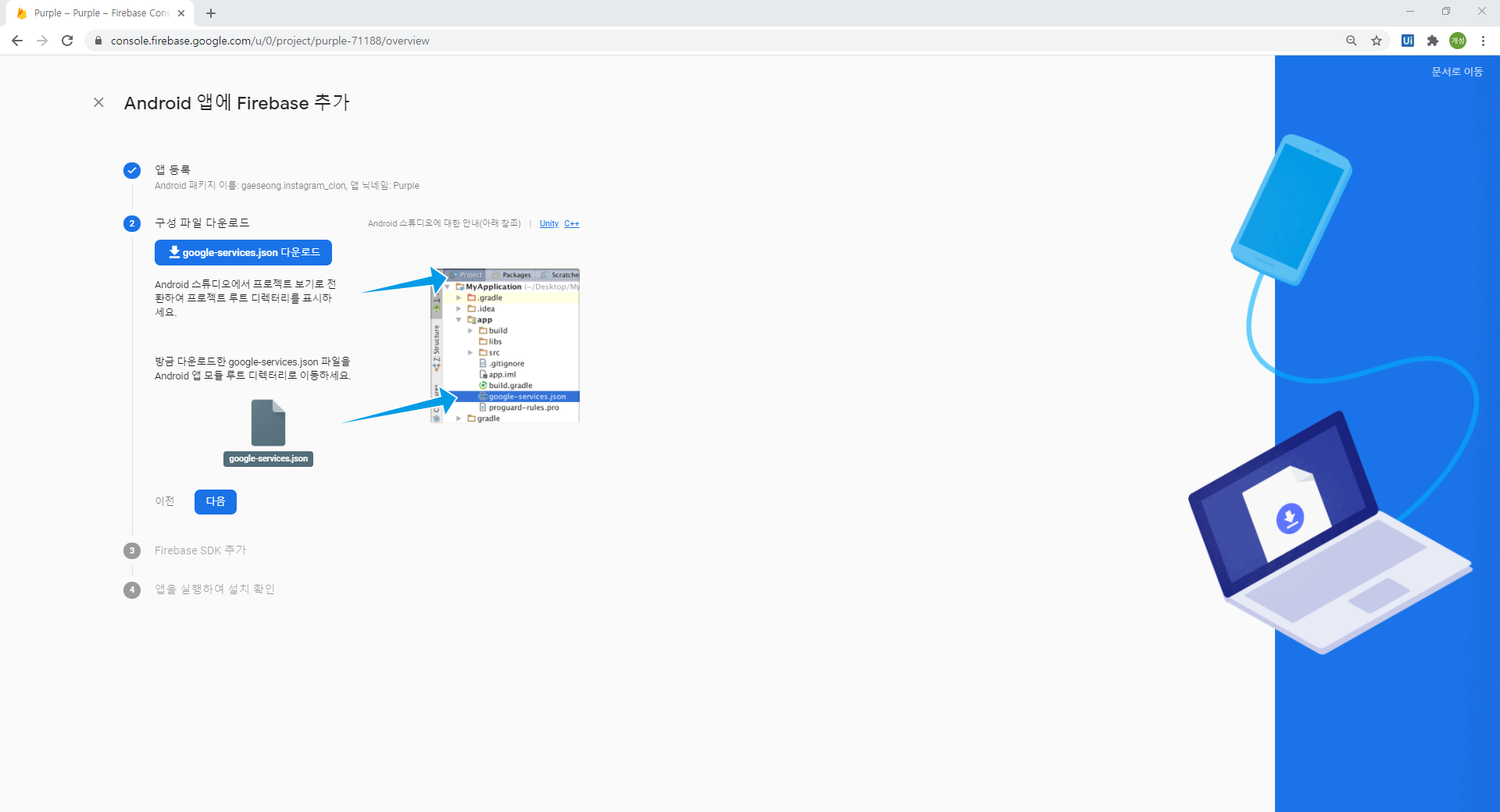
<13. 구성 추가>

파일을 다운로드하여줍니다.
<14. 다운로드한 파일 이동>

다운받은 파일을 위의 경로에 잘 이동시켜줍니다.
<15. 코드 추가 1>

위의 내용을 입력해줍니다.
<16. App 수준의 코드 추가 2>

이 부분도 마찬가지로 입력을 해 줍니다.
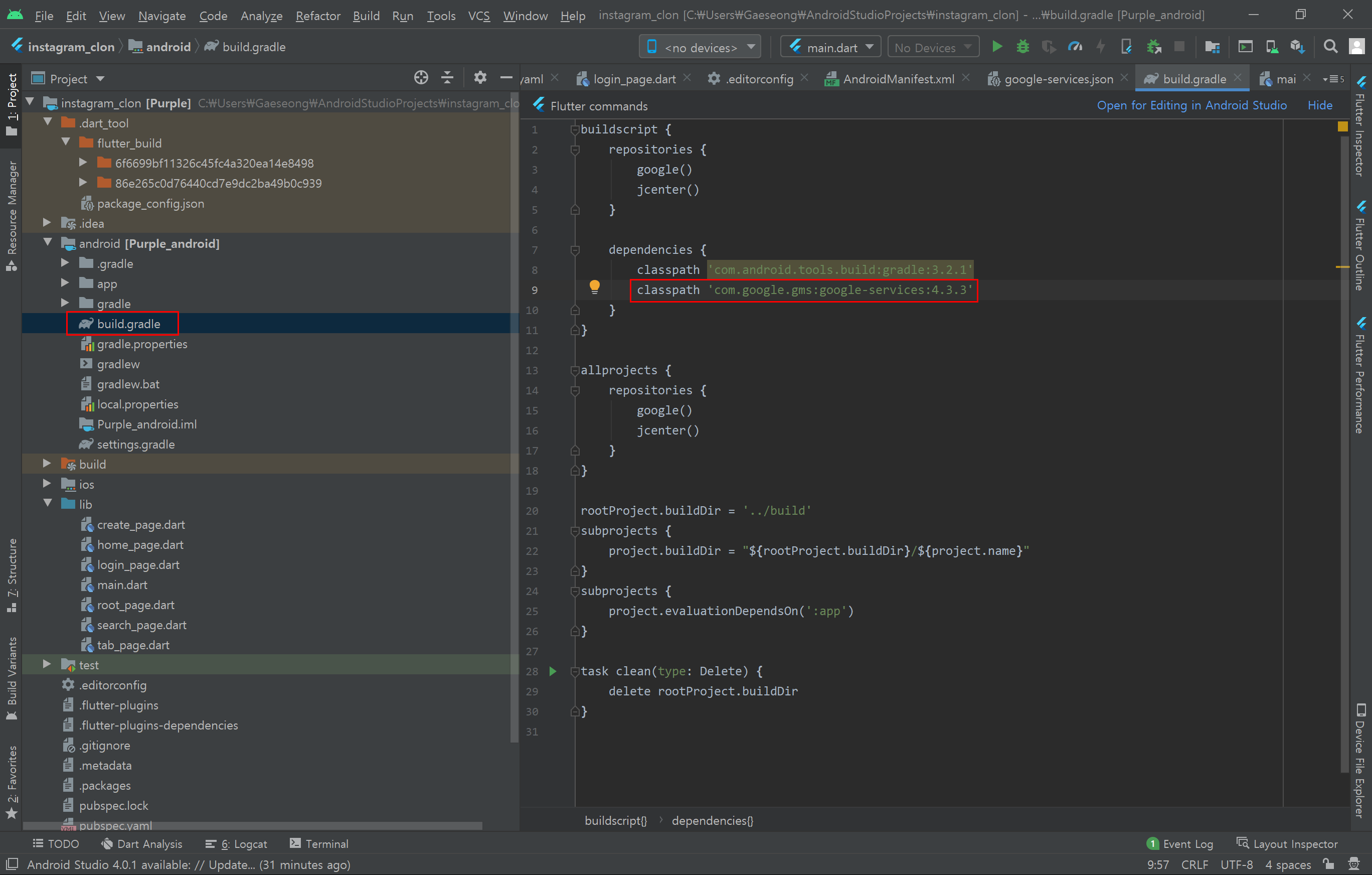
<17. build.gradle에 소스 추가>

multiDexEnabled true를 추가해줍니다.
<18. gradle.properties에 라인 추가>

위의 두 줄을 추가합니다.
android.useAndroidX=true
android.enableJetifier=true
<19. 준비 중>

오늘은 우선 여기까지 작업으로 끊고 이어서 계속해 보겠습니다.
지금 뭔가 Firebase를 사용하는 부분이 원활하게 처리되지 않아서 좀 답답하지만 꼭 잘 해결을 해 보도록 하겠습니다.
'프로젝트 > [Flutter] 인스타그램 클론' 카테고리의 다른 글
| [Flutter] 인스타그램 클론(7) - Login Page UI 작성 (0) | 2020.08.23 |
|---|---|
| [Flutter] 인스타그램 클론(6) - 갤러리 사진 불러오기 (0) | 2020.08.10 |
| [Flutter] 인스타그램 클론(5) - Create Page UI 작성 (0) | 2020.08.09 |
| [Flutter] 인스타그램 클론(4) - Search Page UI 작성 (0) | 2020.08.08 |
| [Flutter] 인스타그램 클론(3) - Home Page UI 작성 (0) | 2020.07.25 |