오늘 환경구축도 한 김에 예제 시작이라도 해 보자라는 마음으로, 아두이노 책을 펴서 열심히 읽어보았습니다.
책은 <모두의 아두이노> 뭔가 발랄한 디자인과 굉장히 쉽게 설명되어 있을 것 같은 분위기에 이끌려 구입을 했던 책이고, 이제서야 펴 보는데, 한달 전쯤부터 보려고 머리맡에 두었더니 책이 웨이브를 하고 있습니다...
이번 포스팅은 오랜만에 공부?? 를 하며 의식의 흐름데로 작성하였습니다. 그리고 평소의 강의노트를 제외한 포스팅중에는 분량이 꽤 많을 수 있습니다.
매주 수요일 스터디를 하기로 마음을 먹고! 첫 날. 오늘은 간단히 분위기 맞추고, 사실 오늘 쉽지는 않을 것 같지만 그동안 계속 해야지 해야지 하던 스마트홈(?)
사실 이제 스마트라는 단어만 붙으면 덜 스마트해 보이긴 하지만, 그냥 블루투스건 와이파이 원격 통신이건, 아두이노와 통신을 하고, 아두이노가 적외선 리모컨으로써 방에있는 TV와 에어컨을 켜고, 에어컨은 취침예약까지 하는 여름에 매일 반복되는 일상을 한번에 처리하고싶다! 라는 오랜 꿈을 실현시키고 싶었지만. 오늘 한건 깜빡깜빡.....
그래도 Hello Aduino
<사진 1> 아두이노 안녕, 난 카페에 왔어 오늘 잘 지내보자

오늘의 저녁은 오늘의 커피와 치즈베이글 , 그리고 크림치즈~
<사진 2> 오늘의 아두이노 가이드북! 이번엔 구매한 책

아두이노 책 모습, 이번엔 이벤트 아니고 제돈 주고 산 책... ㅎㅎ
이 책과 몇몇 블로그를 보며 오늘의 과정을 진행했고, 그 내용을 포스팅합니다.
책 내용을 중간중간 인용하고싶기도 하지만 저작권문제는 몰라서 Pass
<사진 3> 1. Windows App으로 설치한 아두이노 IDE

아두이노 앱을 등록해뒀습니다. 시작화면에!
<사진 4> 2. 서피스 해상도.... ㅜㅜ 너무 작아보이는 스플레쉬...

포토샵 CS6때와 비슷한 느낌인 해상도가 고정된 스플레쉬 이미지가 너무 작아보이는 현상
작아도 너무 작아보이고 답답하고 어색하네요, 이건 쉽게 적응되지 않을 것 같습니다.
<사진 5> 3. 새로 열린 창도 작다

새로열린 스케치 화면도 너무 작아서 코드가 3줄도 안보이네요 ㅎㅎㅎㅎ
<사진 6> 4. 화면 크기인가

답답해서 설정창을 뒤지다가 제일 만만해보이는 설정값, 위에 표시한 혼자만 영어로 번역도 안되어 있는 인터페이스 스케일을 값을 바꾸어 보았습니다.
<사진 7> 5. 300% 글씨가 커졌다

300 프로로 하니까 글씨가 엄청 시원시원하게 보이네요, 오늘같이 걸음마 하는 수준의 코딩을 하기에는 저의 액정이 작은 서피스와 이제는 작은 글씨가 잘 보이지 않는 안경쓴 눈에는 썩 좋아 보입니다~!!
<사진 8> 6. 다른 에디터처럼 휠로 Code Editor의 글씨크기가 간단히 변경됨

컨트롤 키를 누르고 마우스 휠을 올리거나 내리면 글씨 크기를 키우거나 줄일 수 있습니다!
<사진 9> 7. 유용해보이는 다른 IDE와 유사한 기능 설정

정말 IDE의 기본기능이라고 할만 한 줄번호 표시와 코드 접기기능을 활성화 했습니다.
(저기 써 있는것만 보고 그러려니 하는데 혹시 아니면 정정부탁드립니다.)
<사진 10> 8. 나도 블링크 예제를 불러보자

Blink 예제가 아두이노의 "Hello World" 같은 느낌이어서 오늘 일단 이거는 꼭 해봐야지 하고 시작을 했는데 생각보다 그렇게 어렵지가 않았습니다.
지금까지 한 과정을 요약해보면, 인터넷에서 IDE다운받고, 실행해서 예제코드 하나 열어보네요... ㅎㅎ
<사진 11> 9. 기기연결 없이 컴파일

위에 표시한 오른쪽 화살표 버튼, 아두이노로 코드의 빌드결과를 컴파일하는 버튼입니다.
실제로 저는 USB포트가 오른쪽에 있어 정말 서피스의 코드를 아두이노로 보내는 느낌도 들었다는..... 무식한.....ㅎㅎㅎ
그래도 재미있었습니다. 이런 우연도, 즐겁네요
<사진 12> 10. 아두이노 우노 R3보드

사고 포장도 안뜯어서 아주 민트급인 Aduino Uno R3보드입니다.
우노 보드에 대한 정보는 정보의 보고 위키피디아!!!
https://en.wikipedia.org/wiki/Arduino_Uno
구매처는 너무 많은 관계로 생략합니다.
<사진 13> 11. 보드 개봉

포장을 뜯은 보드입니다. 이제부터 저와 뭔가 큰일을 해 줄 친구가 되길 바라는 ㅎㅎㅎ
(내가 귀찮은 잡일을 해줘 보드야.... ㅠㅠ 제발...)
<사진 14> 12. 보드 크기 감, 엄청 작다

자이언트 마우스....??? 디자이너 마우스가 거대해보이는 ..... 그런 신기한 느낌이네요~
디자이너 마우스도 손가락 4개 너비도 안되고 정말 작은데 , 더 작고,... 그러네요
<사진 15> 13. 보드 연결

보드 연결하면 불이 들어옵니다.
<동영상 1> 15_1. 블링크 영상
<사진 11> 에서 컴파일 한 Blink 예제를 컴파일하면 위와 같이!! 깜빡 깜빡 1초간 켜지고 1초간 꺼지는 동작을 합니다.
<동영상 2> 15_2. 컴파일 과정
컴파일 과정을 보시면 실제로 동작시키는 LED 점등작업등을 하고있다가 컴파일을 하면, TX와 RX에 동시에 한번 뙇 불이 들어옵니다.
<사진 16> 14. 포트 선택

포트 고르기는 위와 같이 툴 > 포트 > COMX(연결한 보드 이름)을 선택합니다.
<사진 17> 15. 컴파일 성공

보드를 연결하고 컴파일을 하면 <사진 11>과는 확실히 다르게! 이렇게 안내문구가 나타납니다.
<사진 18> 16. 내가 수정한 블링크2

C언어 처음 배우는 느낌으로 (실제 작업한 수준도 그 수준) 예제 Blink를 살짝 수정해봤습니다.
간단히 루프 안에서 Count값을 1씩 증가시켜가며 그만큼 점등 시간을 0.5초(500밀리초)씩 증가하도록 코드를 수정해서 컴파일 해 봤습니다.
<동영상 3> 17. 블링크 2 영상
깜빡이는 간격이 변경되도록 처리한 코드로 아두이노에 컴파일한 영상입니다.
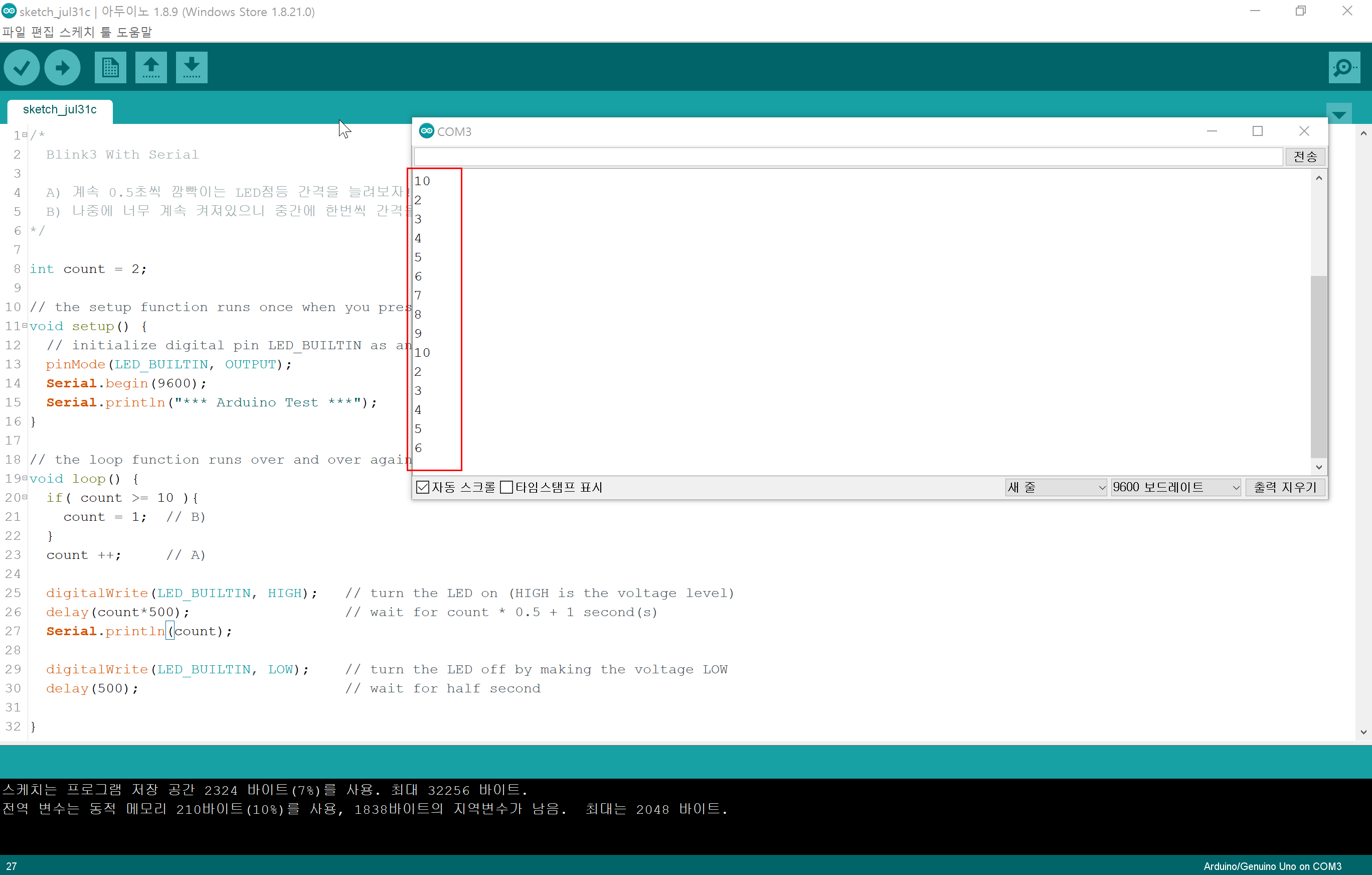
<사진 19> 18. 블링크 3 씨리얼 모니터 기능 활용

코드를 수정하여 이번에는 씨리얼 모니터??를 켜서 확인을 해 보았습니다.
씨리얼 모니터는 위의 이미지 우측 상단에 있는 돋보기 아이콘을 누르면 위의 메모장같이 열린 COM3창입니다.
<사진 20> 19. 시간이 지나니 초기화

실제로 돌아가면서 Count값이 다시 1로 초기화되고 바로 증가되고 2가 출력되어 2부터 또 10까지 증가되는 과정을 볼 수 있었습니다.
별로 한 것은 없는 것 같은데 재미있게, 해 봤습니다.
적외선 리모컨 기능은 언제 해보고, 블루투스나 와이파이 통신은 언제 해 볼수 있을지 모르겠고, 올 여름 안에 에어컨을 켜고 끌 수 있을지 모르겠지만 지켜봐주시기 바랍니다??????읭??
감사합니다!
'IoT > Arduino' 카테고리의 다른 글
| [Arduino] 적외선 리모컨 만들기 (3) - 적외선 발신기 - 2차 시도 (4) | 2019.08.14 |
|---|---|
| [Arduino] 적외선 리모컨 만들기 (2) - 적외선 발신기 - 1차 시도 (2) | 2019.08.11 |
| [Arduino] 적외선 리모컨 만들기 (1) - 적외선 수신기 (0) | 2019.08.10 |
| [Arduino] Uno R3 호환보드 D1을 사용해보자! (0) | 2019.08.10 |
| [Arduino] 개발 환경 구축하기 - Windows App (0) | 2019.07.31 |